Intel XDK
Please note that Intel XDK has been deprecated! See the statement of Intel below,
Read the full statement here.
https://software.intel.com/en-us/xdk
Icons
Create the Icons
First of all you need to create your icons (png file). You’ll need following types.
- LDPI – 36×36 px
- MDPI – 48×48 px
- HDPI – 72×72 px
- XHDPI – 96×96 px
Insert Icons
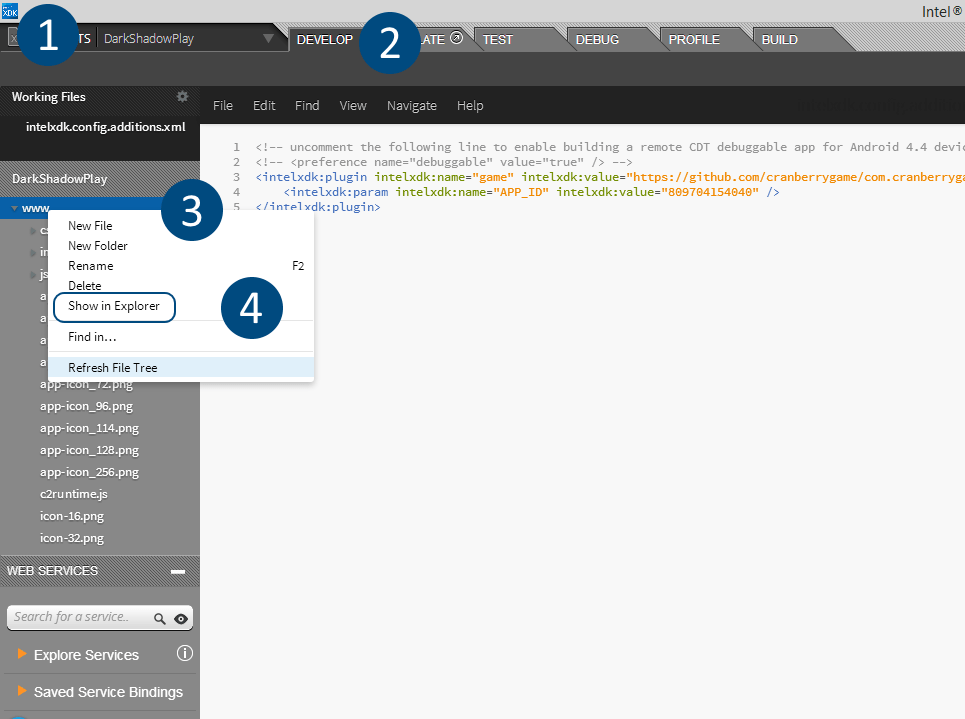
Open XDK and choose your project.
- (1) – Choose your project via the drop down menu
- (2) – Click on the ‘Develop’ tab
- (3) – Perform a right-click on the ‘www’ folder
- (4) – Choose ‘Show in Explorer’
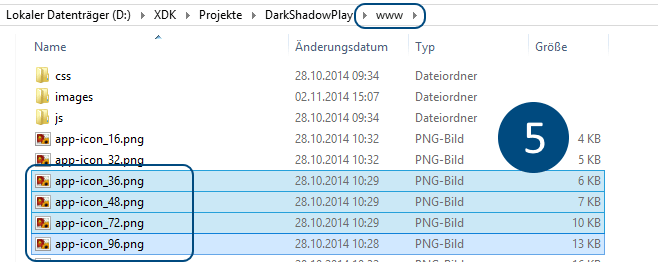
- (5) – Open the ‘www’ folder and insert your icon files (name it like you want)
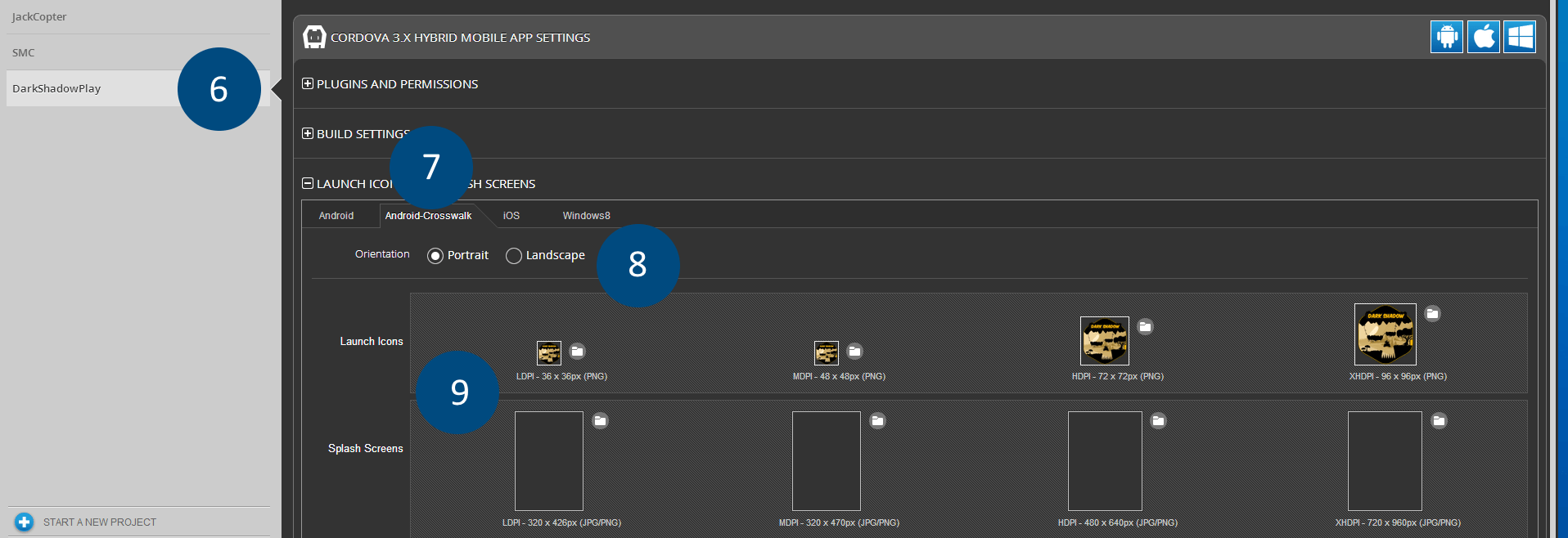
- (6) – Go back to the Intel XDK project overview and select your app again
- (7) – Scroll down till ‘Launch Icons and Splash Screens’ and select ‘ Android-Crosswalk.
- (8) – Select your orientation
- (9) – Load your icons from the folder at step 5
- (10) – Compile your game
Now the icons will appear at your device 🙂