About
The Firebase Template for Construct 2 comes along with following features.
- Built in HD 1280 x 720px
- Game User Account with Facebook, Twitter, Google and Email Login handler
- Inventory & coin sync to your Firebase Database
- Leaderboard with rankings (simple, for a graphic leaderboard see here)
The package includes all assets as well as the Construct 2 source code (capx file).
Download
You can download the game template including the capx file here.
[creativ_button url=”https://www.scirra.com/store/royalty-free-game-templates/firebase-game-accounts-2755″ icon=”download-alt” label=”Scirra” colour=”orange” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]
Documentation
Please find all needed information for the template usage below. If you miss something, just leave a comment to this page and I’ll add it.
Firebase setup
First you need to create a new project at firebase. If you already have on, skip this section. Login to your firebase account, or create a new one, and click on “Add project”.
Give it a proper name and click on “CREATE PROJECT”.
Login Handler
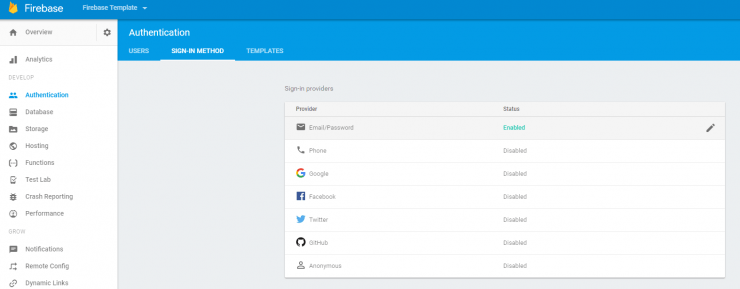
Depending on what login handler you want to support, toggle them on and complete the setup.
The game template has three social login buttons included.
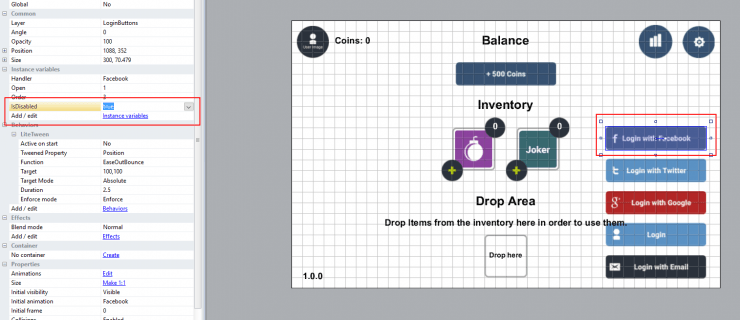
However those are “disabled”. If you want to use them and if you already have added the needed API information at Firebase for your Social Login Handler, go to Construct 2 and select the buttons you want to activate.
Note, the buttons are covered by the “Login” button, so just drag them away.
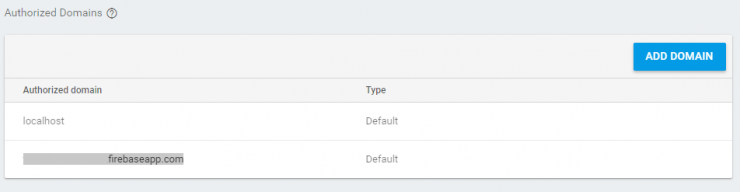
However if you do not want to use the social login buttons, either disable them or delete them. But at least the Email/Password login handler should be activated. All others are optional. Beneath the list of available login handlers you will find the authorized domains.
Add here your domain where your game is running on later. The domain localhost is for testing.
Auth Domain
Also copy the auth domain (shown in the screenshot above) into following plugins.
- Authentication
- Firebase
- FirebaseAPIV3
and into following variable (can be found at “es_firebase”)
- BASEURL (must end with firebaseio.com!)
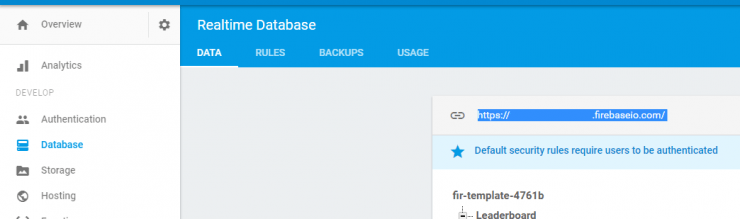
Database
Switch to the database tab in order to review your database URL. You must copy and insert this URL at following plugins.
Insert it here.
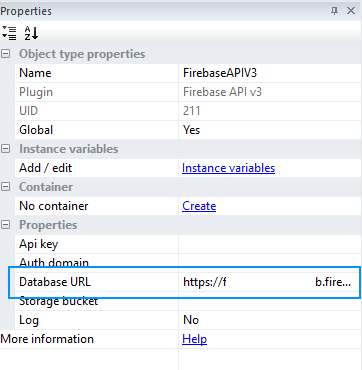
- FirebaseAPIV3
Search and click the FirebaseAPIV3 plugin in your objects bar.
Then enter the database url at the corresponding field.
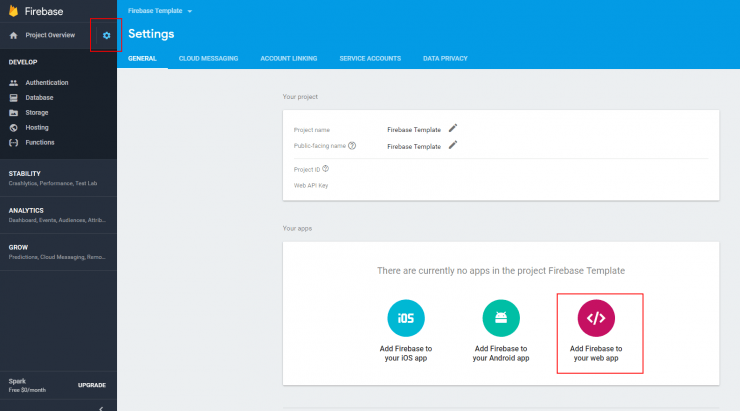
Then go to your Firebase project and click the small gear icon next to the Project Overview tab.
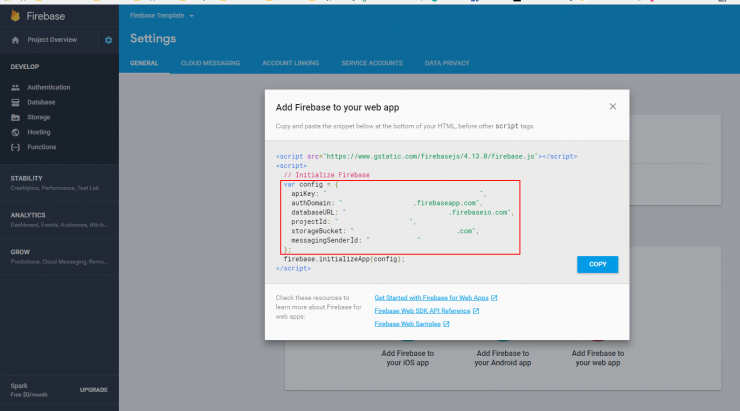
Then click on the Add Firebase to your web app button below. This will show the configuration string for your web app.
Just copy the information one by one into the corresponding fields of the Firebase API plugin.
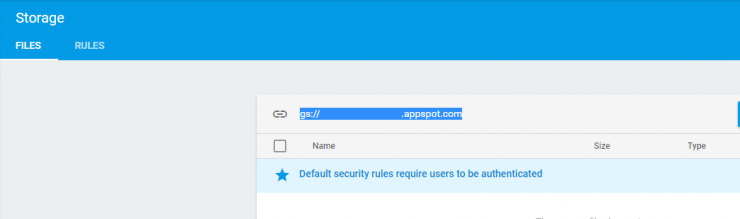
Storage
This feature is currently not used, however you can enter the Storage bucket URL at your FirebaseAPIV3 plugin.
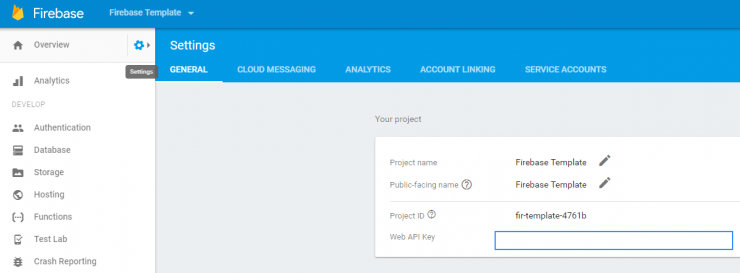
API
In order to get Firebase work, you also need to enter your API at your Construct 2 project. You find your key at your project settings. Click the small gear in the main menu.
Insert it here.
- FirebaseAPIV3
Leaderboard
Please find all needed information for the leaderboard feature below.
Fetch Ranks
With the new version 1.1.5 a template was added including a simple leaderboard. The leaderboard is using the Firebase Database to store the data.
- leaderboard (Layout, contains the ranks)
- es_leaderboard (Event Sheet, contains all code for the leaderboard)
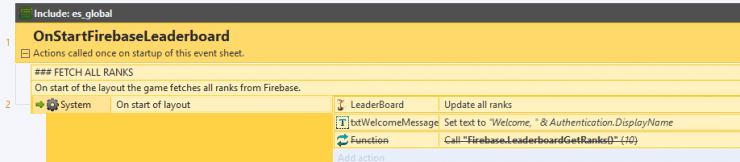
The game automatically checks and fetches all ranks on start of the leaderboard layout.
Defaultly the game fetches all ranks (Update all ranks). However you also can call the function “Firebase.LeaderboardgetRanks()” and pass the amount of ranks you want to fetch.
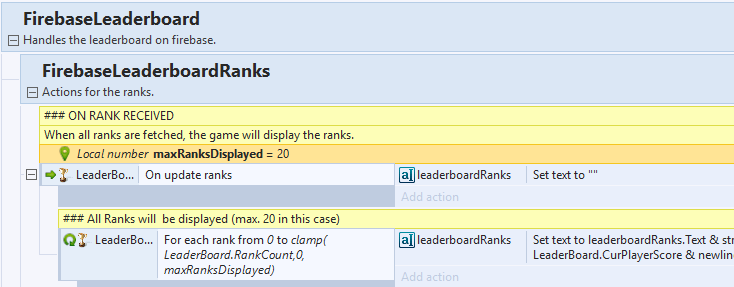
Rank Display
Currently the display is limited to 20 ranks. You can change that by adjusting the “maxRanksDisplayed” variable.
Sync Data
Please see this guide for a detailed explaination of the data sync functions.
[creativ_button url=”https://shatter-box.com/knowledgebase/firebase-sync-data-with-your-construct-2-game/” icon=”file” label=”Construct 2 – Sync Data with Firebase” colour=”blue” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]
Changelog
v1.0.3 – 2016-08-14
- First release of this template
v1.1.5 – 2018-04-21
- Code improvements to the template (updated to version 1.1.5)
- Added leaderboard example (01_Source\02_Leaderboard)
- new documentation added https://shatter-box.com/knowledgebase/firebase-construct-template