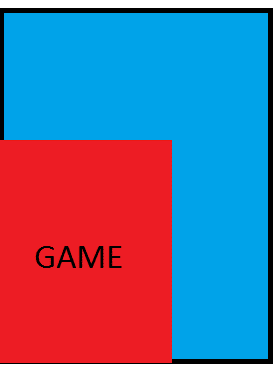
Scaling Issue
Image above submitted by ArcadesIndo Games. Thank you!
Fixes
If you still get a scaling issue on your device, please check the steps below.
- Do you use the latest Construct 2 version?
- Have you WebGL enabled?
- Have you set “Use high DPI displays” to yes?
Still not working? Try the following fix.
Update c2runtime.js
Open your c2runtime.js file and search for “this.canvas.height = Math.round(h * dpr);”. Then add into the if condition “|| this.isCocoonJs” (see code below).
[js]
if (this.canvas)
{
this.canvas.width = Math.round(w * dpr);
this.canvas.height = Math.round(h * dpr);
if (this.isEjecta || this.isCocoonJs) //maybe this is better (Ask Ashley): if (this.isDomFree)
{
this.canvas.style.left = Math.floor(offx) + “px”;
this.canvas.style.top = Math.floor(offy) + “px”;
this.canvas.style.width = Math.round(w) + “px”;
this.canvas.style.height = Math.round(h) + “px”;
}
else if (this.isRetina && !this.isDomFree)
{
this.canvas.style.width = Math.round(w) + “px”;
this.canvas.style.height = Math.round(h) + “px”;
}
}
[/js]


this happened to me just because i choose export setting to HTML5,
guys make sure your export setting was “CORDOVA”
if you choose HTML5, this half screen scaling will happen.