About
The Firebase Leaderboard template contains a complete player game account solution and a leaderboard with ranking table.
The package includes all assets as well as the Construct 2 source code (capx file).
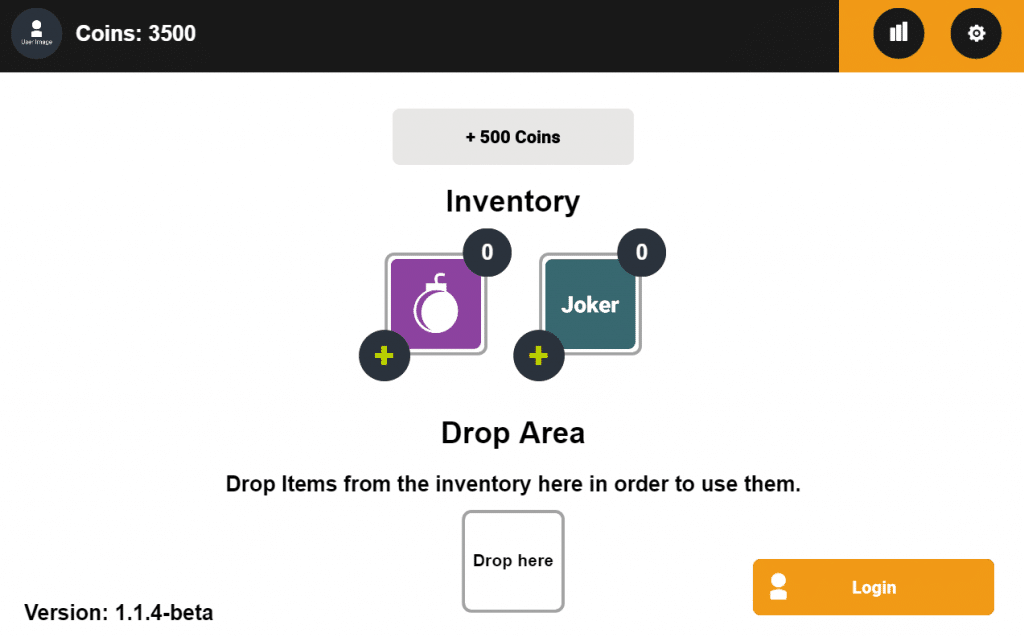
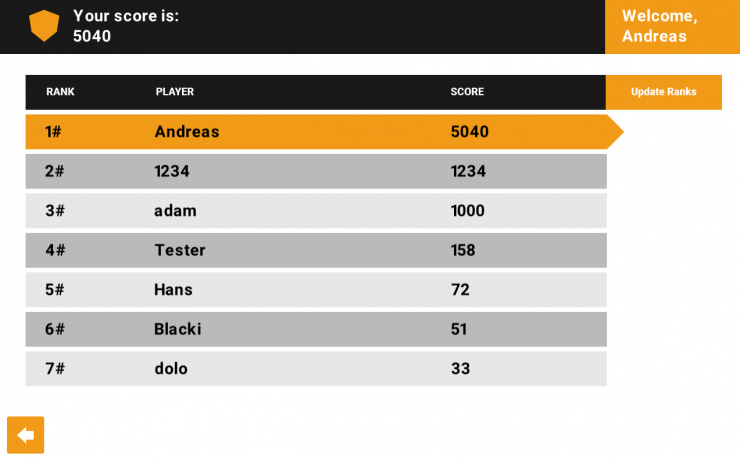
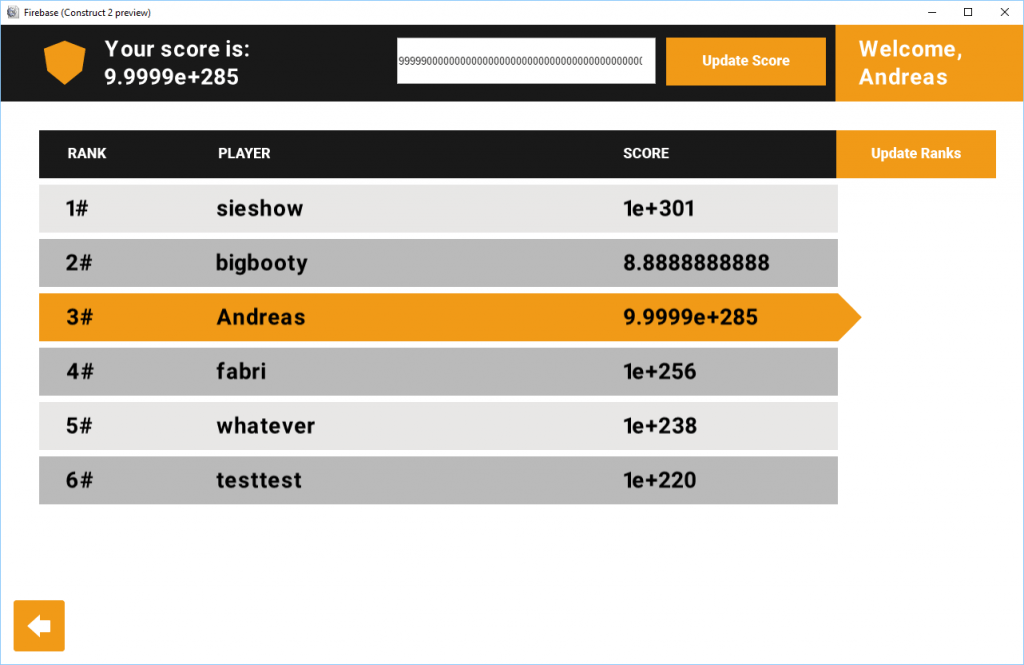
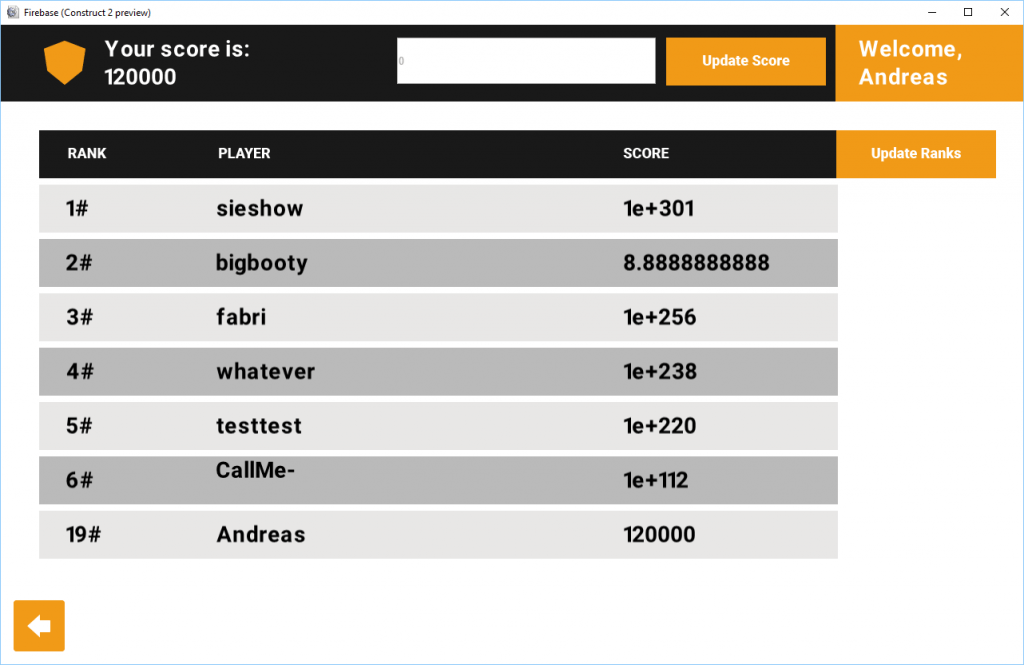
Screenshots
Please find some screenshots below.
Demo
Please find a playable demo here.
[creativ_button url=”https://shatter-box.com/demos/firebase/leaderboard/” icon=”play” label=”Firebase Leaderboard” colour=”orange” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]
Login for demo account
[code]demo@shatter-box.com[/code]
[code]test123[/code]
Download
You can download the game template including the capx file here.
[creativ_button url=”https://www.scirra.com/store/royalty-free-game-templates/firebase-leaderboard-4325″ icon=”download-alt” label=”Scirra” colour=”orange” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]
Documentation
Firebase Setup
For the Firebase setup see the general documentation, please.
[creativ_button url=”https://shatter-box.com/knowledgebase/firebase-construct-template/#documentation” icon=”file” label=”Firebase – Setup” colour=”orange” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]
Leaderboard
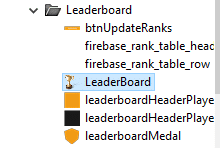
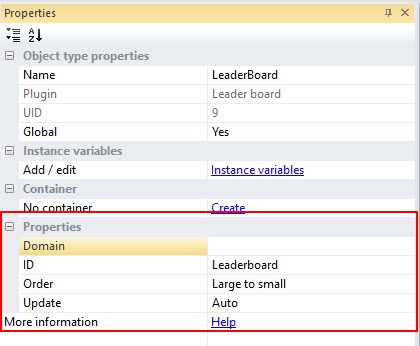
First of all you need to add your DatabaseURL to the “Leaderboard” plugin. So select the Leaderboard plugin in the project bar…
… and insert your database URL in the corresponding field.
If you want to learn more about the Leaderboard plugin, please check out the developer page.
Ranking Table
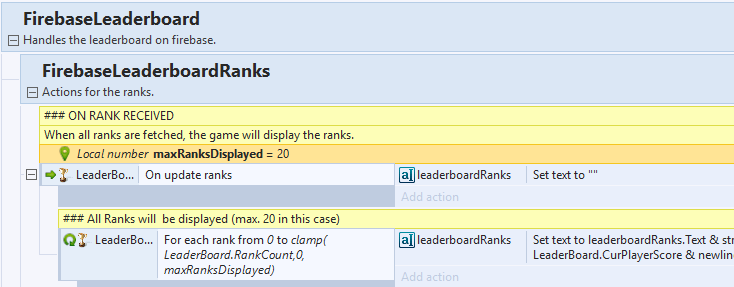
The ranking table will be generated dynamically when the On update ranks event gets triggered (basically on startup of the layout and when the user clicks the update button).
If your score is less then the top 6 players, an additional line will be shown with your rank and score.
You can adjust the max. showed lines with the maxLinesDisplayed variable.
There is no need to adjust the code at the es_leaderboard event sheet. Only adjust the variables to fit your needs (max. displayed rows and so on).
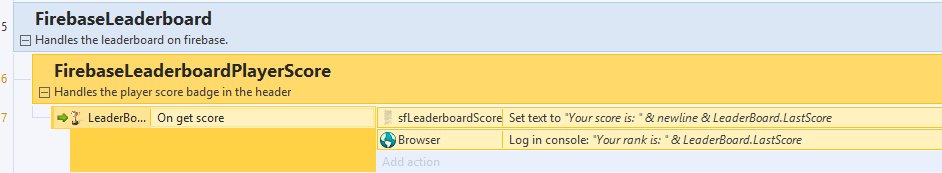
Get Player Score
The template fetches the score of the currently logged in user. The score will be shown at the UI bar of the leaderboard screen. You can adjust the text in the FirebaseLeaderboardPlayerScore group located in the es_leaderboard event sheet.
Send Player Score
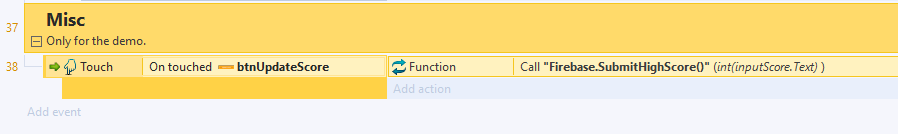
To send the score to the leaderboard of the currently logged in player, just call the function Firebase.SubmitHighScore() and send the highscore as parameter. See an example below.
The function automatically checks if the score is higher than the one saved in the leaderboard. Only then, the score will be sent to the leaderborad.
Asset
The asset is included in the template and can be changed to fit your needs. However it requires Adobe Illustrator (CS6 or higher) to open the source files.
Changelog
v1.0.0 – 2018-04-24
- first release
v1.0.1 – 2018-05-01
- Fixed issue that dashboard will not be shown after creating an account
- Added feauters to delete accound and to update the nick name
v1.0.2 – 2018-07-07
- New: Added an additional row to the leaderboard ranking table when the rank of the currently logged in player is not in the shown ranking table.










Can I purchase it from here?
Hi!
You can get your copy on scirra.com.
Please, follow this link to the purchase page.
https://www.scirra.com/store/royalty-free-game-templates/firebase-leaderboard-4325
Thank you!