Get Started
Our new Dialog System template is optimized for CocoonIO’s Canvas+ engine. It allows you to built games with C2 and running them with high performance on mobile devices.
The template is working for iOS and Android.
Features
- Built in HD
- For Android and iOS (using CocoonIO)
- All Plugins included!
- Complete Localistation template included!
- Works with CocoonIO’s Canvas engine
- well commented & online documentation available
Demo
You can download a demo here.
Download
Get the template here (coming soon).
[creativ_button url=”” icon=”download-alt” label=”Dialog System” colour=”green” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]
The JSON file
The JSON file includes all available scenes. For instance we use our default dialog.
[json]”en_tutorial_1″: “usual;left;dialog;Welcome to our how to play tutorial! Lets get started.”,
“de_tutorial_1”: “usual;left;dialog;Willkommen zu unserem Tutorial. Lass uns gleich loslegen.”,
“en_tutorial_2”: “happy;left;dialog;I’m glad that you have decided to start playing our game.”,
“de_tutorial_2”: “happy;left;dialog;Ich bin froh, dass Sie sich entschieden haben unser Spiel zu spielen.”,
“en_tutorial_3”: “sweat;left;dialog;I really hope you like it…”,
“de_tutorial_3”: “sweat;left;dialog;Ich hoffe dass Sie es mögen…”,
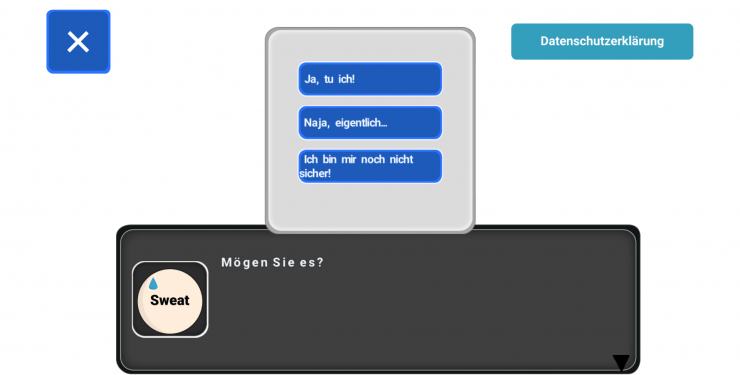
“en_tutorial_4”: “sweat;left;question|Yes, I do!|Well, actually…|I’m not sure yet!;Do you?”,
“de_tutorial_4”: “sweat;left;question|Yes, I do!|Well, actually…|Ich bin mir noch nicht ganz sicher!;Mögen Sie es?”,
“en_tutorial_5”: “answer;happy|left|Puh, I’m glad to hear that.;sweat|right|I hope we still can be friends then…;usual|left|I’ll give my best to convince you!”,
“de_tutorial_5”: “answer;Puh, Ich bin froh dass zu Hören|Ich hoffe wir können trotzdem Freunde bleiben…|Ich werde mein bestes geben Sie zu überzeugen”[/json]
Dialog Types
The template comes with following dialog types.
- Dialog (default)
- Userinput
- Question
- Answers (can be 2 – 8)
Dialog & Questions
A normal scene key element from a dialog consits of a language tag, the scene name and the order. For instance.
[json]”en_tutorial_1″[/json]
- en: For english (needed for the localisation)
- tutorial: The scene name (can by any name)
- 1: Is the order
This applies to all dialog types!
The value of the corresponding scene key element consits of an emotion, a position and its type. See an example below.
[json]”usual;left;dialog;Welcome to our how to play tutorial! Lets get started.”,[/json]
Answer
The value of the answer scene key element consits of the type answer, and then followed by the answers splitted in an emotion, a position and it the answer itself seperated by “|”. All answers are then separted by a “;”. See an example below.
[json]”answer;happy|left|Puh, I’m glad to hear that.;sweat|right|I hope we still can be friends then…;usual|left|I’ll give my best to convince you!”,[/json]
So basically this means
[json]”answer;EMOTION#1|POSITION#1|ANSWER#1;EMOTION#2|POSITION#2|ANSWER#2;EMOTION#3|POSITION#3|ANSWER#3″,[/json]
You can add as many answers as you want. The template adds them all. But this may need an adjustment of the dialog window.
Userinput
The template is capable to prompt an user input (string or a number). The only thing you do is to use the “userinterput” type in your scene.json file. For example.
[json]”en_tutorial_2″: “usual;left;userinput|playername|string|Your Name|Please tell us your name.;What’s your name?”,[/json]
As you can see the type is userinput followed by the key and inputtype. The next paramaters are for the dialog window. Where the first value is the title, and the second is the message for the user. At least the text for the dialog will be added.
[json]userinput|playername|string|Your Name|Please tell us your name.;What’s your name?”,[/json]
- Type: userinput
- Key: playername
- Inputtype: string
- Dialog title: Your Name
- Dialog message: Please tell us your name.
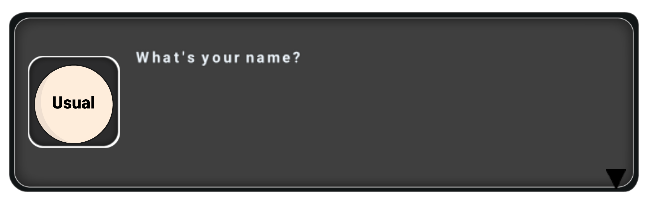
- Dialog text: What’s your name?
The player only sees it like this.
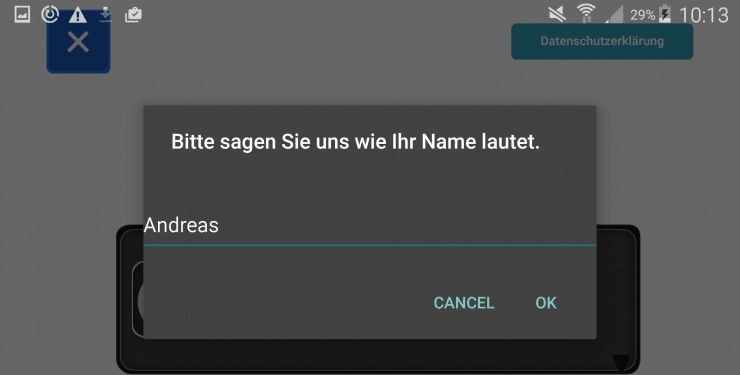
Then the device opens an input window (depends on your device).
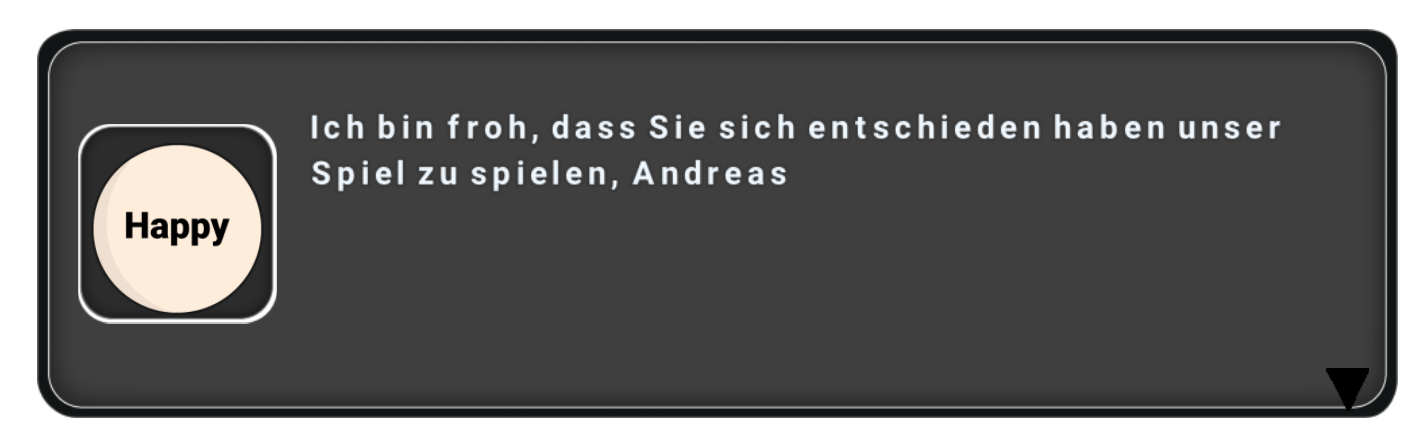
The result will like like this then.
The <userinput_playername> tag has been replaced by the user input “Andreas”.
[json]I’m glad that you have decided to start playing our game, <userinput_playername>[/json]
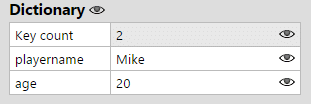
The key will be used to store the userinput in a Dictionary object.
So you are able to recall the value associated with the key. To do so, you just need to add the userinput tag to your dialog text. Please see the example below.
[json]”en_tutorial_3″: “happy;left;dialog;I’m glad that you have decided to start playing our game, <userinput_playername>|Sure, if you don’t want to add a name it’s fine. I’ll will call you <userinput_playername> then.”,[/json]
The shown dialog type above is a special one. Whenever a user will be asked to enter a value, he can decline the dialg. Whenever this happens the game variable “SceneUserInputDeclined” will be set to 1. So the player get’s the second message instead of the first on.
[json]Sure, if you don’t want to add a name it’s fine. I’ll will call you <userinput_playername> then.”,[/json]
In this case the template loads a default name, which will be shown for the <userinput_playername> tag. But if the user actually enters a value, this value will be stored.
[json]I’m glad that you have decided to start playing our game, <userinput_playername>[/json]
So to sum it up. Whenever you call a userinput, you can recall the value by
[json]<userinput_YOUR_KEY[/json]
Inputs made by an user are stored in the LocalStorage as well. So you can access them even after the app has been closed and reopened.
Dialog Box
Character
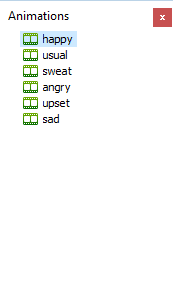
You can sepcify any emotion tag in the JSON file. But make sure to add the corresponding animation also to the character object.
Localisation
Please see our documention here.
[creativ_button url=”https://shatter-box.com/knowledgebase/cross-platform-game-template/#localisation” icon=”file” label=”Localisation” colour=”blue” colour_custom=”” size=”medium” edge=”rounded” target=”_blank”]