SpriteFont
Our language system mostly uses so called “SpriteFonts”. Those fonts are actually images of each letter. This keeps the performance high especially while using Canvas+ as web engine.
SpriteFont Generator
There is a tool made by Blackhornet called “Give your font mono”. This tool works for Construct 2 and Construct 3. You can download the tool for free below.
Download
Usage
After the download had finished, unzip and run the .exe file.
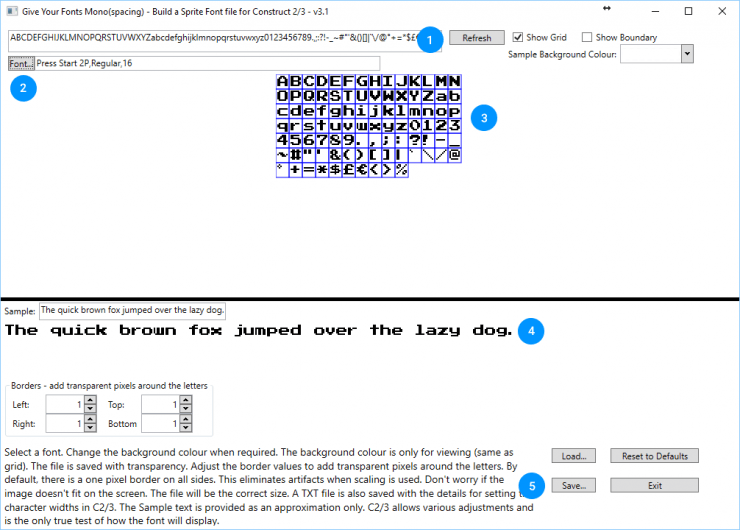
Now you can adjust the char list (1) to fit your need.
[creativ_alertbox icon=”” colour=”blue” custom_colour=””]Please note, that the font must support the chars you enter![/creativ_alertbox]
To change the font and the size, just click the “Font” button (2). To see the result, click “Refresh” and the SpriteFont will be shown at (3).
You also can enter a short sentence to see if the result is ok for you (4).
Once you feel ready, click the save button (5). This will generate the spritefont image and a text and a xml file.
Construct
SpriteFont
Construct has a built-in SpriteFont plugin. However for Construct 2 our templates and games are using “SpriteFont+”. This plugin adds additional featuers to the default one. In Construct 3, scirra has implemented those extra features also in the built-in plugin. So here is no need to install an additional plugin.
Update the SpriteFont
From stock the added SpriteFonts are supporting english chars only (some also german chars). If you need to update the SpriteFont to support special chars from your language, please proceed following steps.
- Use the SpriteFont Generator (see above) and select the font you wish and add the chars you need
- Export (save) the new spritefont to any folder on your computer
- Open your Construct project and double-click the spritefont object you want to update
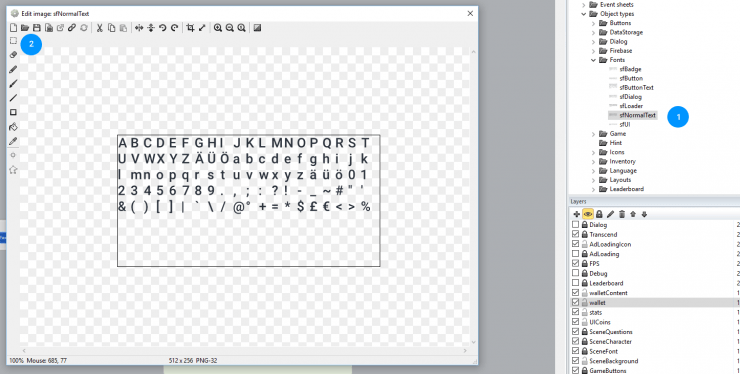
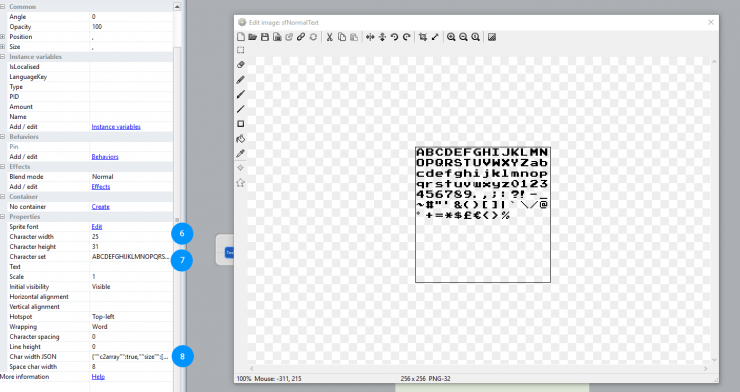
- Double-click the spritefont object you want to edit (1)
- Then click on the folder icon to open the new spritefont image including your new chars (2)
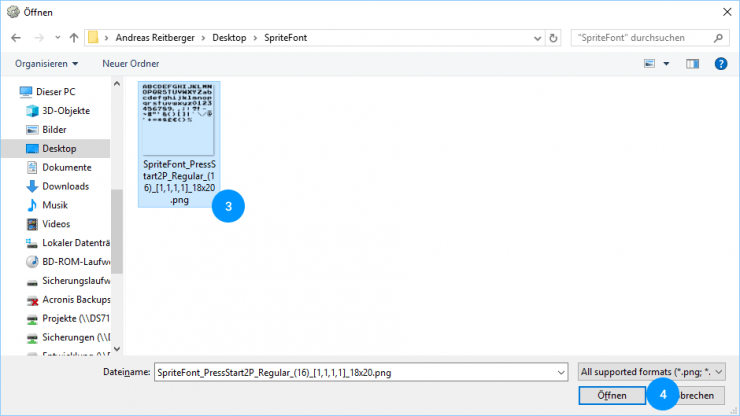
- Browse and select the new spritefont image (3)
- Open it (4)
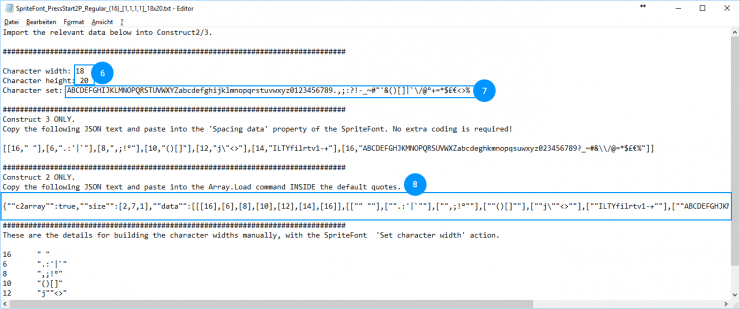
- Then go to the export folder of your new spritefont and open the text file (5). This file includes the character set and other important parameters.
[creativ_columns structure=”50|50″][creativ_col position=”a”]
[/creativ_col][creativ_col position=”b”]
[/creativ_col][/creativ_columns]
- Copy the character width & hight (6) and insert it at the Construct 2 properties “Character Height & Width” (6)
- Copy the character set (7) and insert it at the Construct 2 property “Character set” (7)
- Copy the JSON format (6) and insert it at the Construct 2 property “Char width JSON” (7)
Now you are good to go!
[creativ_alertbox icon=”warning-sign” colour=”yellow” custom_colour=””]Please keep in mind, that you have to do this for every instance of a SpriteFont! So if you have the same object, but more then one instances (maybe even on diffrent layouts), you must do this for all![/creativ_alertbox]