Global Layers
The use of global layers brings along a lot of benefits especially for UI. With our latest updates we included Global Layouts. For better understanding please read this doc carefully.
How does a global layer work?
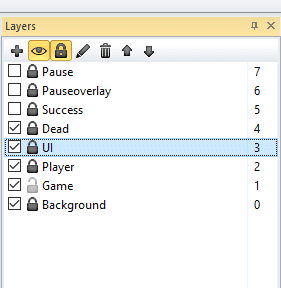
First of all you must set a layer global. So just click on the layer you want to set global.
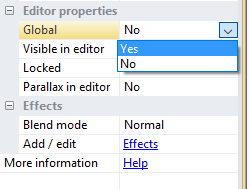
Then take a look at the left properties bar and set “Global” to “Yes”.
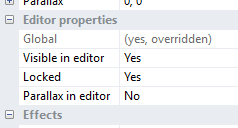
Now your layer is global. That means every layer with the same name of this global layout will be overwritten and the content of the global set layer will be used.
So in other words, if you create a layer called “UI” (The UI should be included in every level and look the same, perfect for a global layer) in the first level. Then set it global and build up your UI. In the following levels you only need to create a layer and called it the same (here “UI”). Then it will be overwritten and the originally UI layer will be shown later.
Then you only need to maintain one layer instead of making the changes to every single UI layer. Awesome right? 😉
Edit the parent layer
In our games you will find the parent layers always in the first level. If you want to change something, open the first level and make the changes. It will apply to all other levels automatically.